※ Do it! 장고 + 부트스트랩 파이썬 웹 개발의 정석(이성용, 김태곤 / 이지스퍼블리싱) 책을 참고하여 프로젝트를 진행하고 있습니다.
프로젝트 진행과정 기록하기 위해 작성하고 있으므로 책 저작권으로 인해 간단한 내용 외 자세한 코드와 내용은 작성하지 않습니다.
if문 사용 방법
if : 시작 - {% if 조건1 %} , 끝 - {% endif %}
elif : {% elif 조건2 %}
else : {% else %}
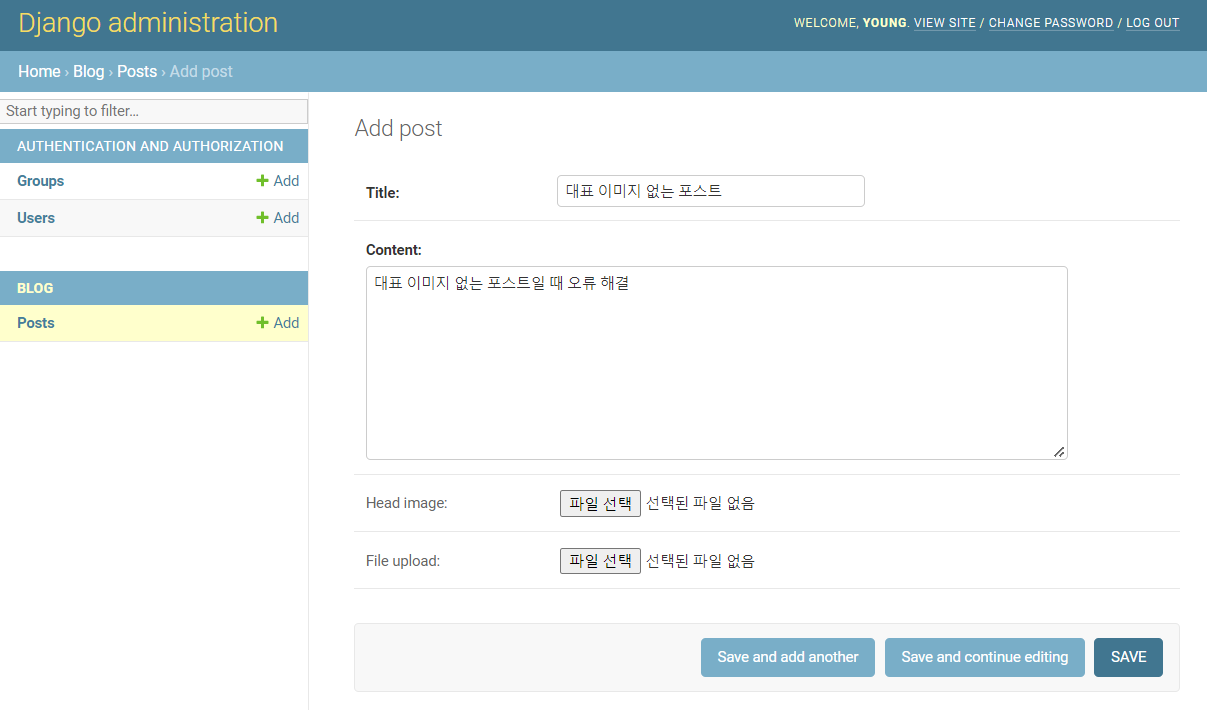
1. 대표 이미지 없는 포스트 게시
대표 이미지가 없는 게시물을 게시했을 때 오류가 발생한다.
The 'head_image' attribute has no file associated with it.


이 문제를 해결하기 위해서는 IF문을 사용하여 대표 이미지가 있을 때는 대표 이미지를 출력하고 대표 이미지가 없을 때는 이미지를 표시하지 않게 해 주면 된다.
대표 이미지 if 사용 전 (post_list.html)
{% for p in post_list %}
<!-- Blog post-->
<div class="card mb-4">
<img class="card-img-top" src="{{ p.head_image.url }}" alt="Card image cap" />
<div class="card-body">
<h2 class="card-title">{{ p.title }}</h2>
<p class="card-text">{{ p.content }}</p>
<a href="{{ p.get_absolute_url }}" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on {{ p.created_at }} by
<a href="#">작성자명 쓸 위치(개발예정)</a>
</div>
</div>
{% endfor %}
대표 이미지 if 사용 후 (post_list.html)
{% for p in post_list %}
<!-- Blog post-->
<div class="card mb-4">
{% if p.head_image %}
<img class="card-img-top" src="{{ p.head_image.url }}" alt="{{ p }} head image" />
{% endif %}
<div class="card-body">

2. 대표 이미지 없는 경우 임의의 이미지로 대체하기
Lorem Picsum(picsum.photos/)
URL : 'https://picsum.photos/가로픽셀/세로픽셀'로 입력하면 임의로 지정한 크기의 이미지를 보내준다.
{% for p in post_list %}
<!-- Blog post-->
<div class="card mb-4">
{% if p.head_image %}
<img class="card-img-top" src="{{ p.head_image.url }}" alt="{{ p }} head image" />
{% else %}
<img class="card-img-top" src="https://picsum.photos/800/200" alt="random_image" />
{% endif %}
랜덤으로 이미지가 바뀌는 모습을 볼 수 있다.


src="https://picsum.photos/seed/{{ p.id }}/800/200"seed/id/를 사이에 넣어주면 대표 이미지가 계속 바뀌지 않고 고정된다.
'Web > Django, Bootstrap' 카테고리의 다른 글
| [Blog 만들기] #8 게시물 author 구현 (0) | 2022.06.19 |
|---|---|
| [Blog 만들기] #7 테스트 주도 개발(TDD; Test driven development) (0) | 2022.06.19 |
| [Blog 만들기] #5 블로그 포스트 미디어 파일 넣기 (0) | 2022.04.08 |
| [Blog 만들기] #4 FBV 방식, CBV 방식 (0) | 2022.04.05 |
| [Blog 만들기] #3 장고 구조, 블로그 페이지 구성 (0) | 2022.04.04 |



댓글