※ Do it! 장고 + 부트스트랩 파이썬 웹 개발의 정석(이성용, 김태곤 / 이지스퍼블리싱) 책을 참고하여 프로젝트를 진행합니다.
프로젝트 진행과정을 기록하기 위해 작성하고 있으므로 책 저작권을 위해서 간단한 내용 외 자세한 코드와 내용은 작성하지 않습니다.
HTML(Hyper Text Markup Language)
웹 문서를 만들기 위해 사용하는 기본적인 프로그래밍 언어의 한 종류
페이지에 제목, 문단, 표, 이미지, 동영상 등을 정의하고 그 구조와 의미를 부여하는 정적 언어
웹의 구조 담당
- 간단한 HTML 코드
<!DOCTYPE html> # 현재 문서가 HTML로 작성된 웹 문서라는 의미
<html> # 웹 문서 시작
<head> # 문서에 대한 기본 정보
<title>나의 홈페이지</title>
</head>
<body> # 주로 화면에 나타나는 내용
<nav> # 내비게이션
<a = href="./index.html">Home</a> # 페이지가 이동하도록 만들 때 사용, 링크는 href로 지정
<a = href="./next.html">Next</a>
</nav>
<h1>첫 번째 크기 헤드라인</h1> # 헤드라인 보여준다. 숫자에 따라 글씨 크기가 달라짐
<h2>두 번째 크기 헤드라인</h2>
<h3>세 번째 크기 헤드라인</h3>
<p>문단 내용입니다. </p> # 일반적인 문단
<a = href="http://www.google.com">google 홈페이지</a>
<hr/> # 수평선 긋기
<img src="이미지 주소" width="600px"> # 이미지 넣기
</body>
</html>
위와 같이 작성한 후 실행시키면 다음과 같이 나온다.(사진 제외)

- 간단한 태그
<head> : 문서에 대한 기본 정보
<body> : 화면에 나타나는 내용
<nav> : 내비게이션
<a> : 페이지가 이동하도록 만들 때 사용, 링크는 href로 지정
<h숫자> : 헤드라인 보여준다. 숫자에 따라 글씨 크기가 달라짐
<p> : 일반적인 문단
<hr/> : 수평선 긋기
<img> : 이미지 넣기
<style> : 스타일 속성 (background-color(배경색), color(폰트 색상), pont-size(폰트 크기), text-align(정렬) 등이 있다. )
CSS(Cascading Style Sheets)
웹 문서의 디자인을 구현하기 위한 언어
글자 색상 하나만 바꾸기 위해 수십 개의 HTML 코드를 모두 수정해야 하는 불상사를 막는다.
- ex) css 파일
nav {background-color: black; font-size: 100%; text-align: center;}
nav a {color:white;}
- ex) html 파일
html파일 <head> 부분에 css 링크를 달아준다.
<link href="./practice.css" rel="stylesheet" type="text/css">
HTML - 웹 페이지의 틀을 만들고 내용을 채운다.
CSS - 텍스트의 크기나 색, 이미지의 크기나 위치 등을 지정한다.
Javascript(자바스크립트)
웹 브라우저 안에 동적인 부분을 만든다.
- ex) js 파일 (what_time.js 파일)
function whatTime(){ // 현재시간 팝업
alert(new Date());
}
- ex) html 파일
html 파일 <head> 부분에 js파일 링크를 달아준다.
<script type="text/javascript" src="what_time.js"></script>
html 파일에 Button을 만들어준다.
<button onclick="whatTime()">현재시간</button>
버튼을 누르면 팝업창에 현재 날짜와 시간이 나타난다.

부트스트랩(Bootstrap)
웹 개발에 있어 자주 사용되는 구성 요소들을 미리 디자인해둔 툴킷
웹 사이트나 웹 응용 프로그램을 작성하기 위해 사용하는 무료 소프트웨어 도구 모음
동적인 웹 사이트 및 웹 응용 개발을 위한 프론트엔드 프레임 워크로 입력 창, 버튼, 네비게이션 및 기타 구성물, 각종 레이아웃 등을 HTML 및 CSS 기반의 디자인 템플릿으로 제공하며 추가적인 자바스크립트 확장들도 포함
부트스트랩 다운 : https://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
1) Download 클릭

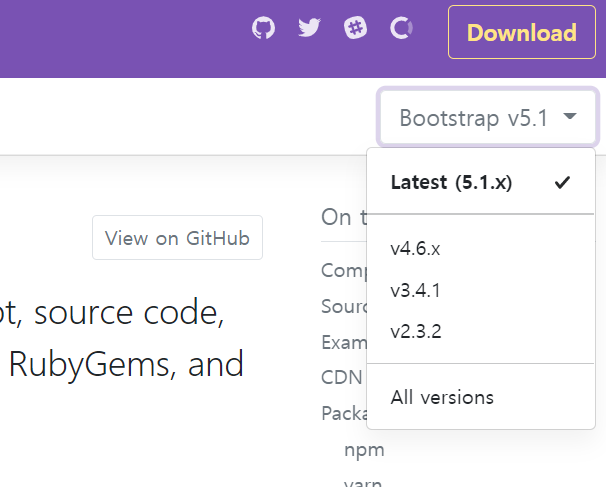
2) 원하는 버전 선택

3) 다운로드

- html 코드 추가
html 코드에 부트스트랩 링크 태그
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
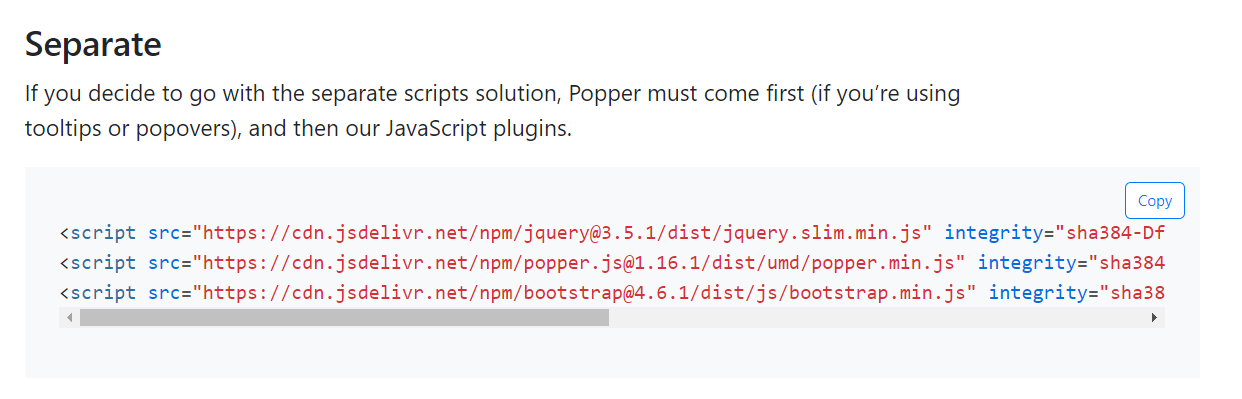
- <body> 안에 자바스크립트 코드 추가
부트스트랩 홈페이지 다운로드에 있는 코드이다.

<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
참조
부트스트랩
웹 사이트나 웹 응용 프로그램을 작성하기 위해 사용하는 무료 소프트웨어 도구 모음이다. 부트스트랩은 동적인 웹 사이트 및 웹 응용 개발을 위한 프론트엔드 프레임워크로, 입력 창, 버튼, 네
terms.naver.com
'Web > Django, Bootstrap' 카테고리의 다른 글
| [Blog 만들기] #6 IF문 사용하여 블로그 목록 페이지 오류 해결 (0) | 2022.04.10 |
|---|---|
| [Blog 만들기] #5 블로그 포스트 미디어 파일 넣기 (0) | 2022.04.08 |
| [Blog 만들기] #4 FBV 방식, CBV 방식 (0) | 2022.04.05 |
| [Blog 만들기] #3 장고 구조, 블로그 페이지 구성 (0) | 2022.04.04 |
| [Blog 만들기] #2 부트스트랩 적용해보기 (0) | 2022.03.30 |




댓글