※ Do it! 장고 + 부트스트랩 파이썬 웹 개발의 정석(이성용, 김태곤 / 이지스퍼블리싱) 책을 참고하여 프로젝트를 진행합니다.
프로젝트 진행과정을 기록하기 위해 작성하고 있으므로 책 저작권을 위해서 간단한 내용 외 자세한 코드와 내용은 작성하지 않습니다.
부트스트랩(Bootstrap)
웹 개발에 있어 자주 사용되는 구성 요소들을 미리 디자인해둔 툴킷
웹 사이트나 웹 응용 프로그램을 작성하기 위해 사용하는 무료 소프트웨어 도구 모음
동적인 웹 사이트 및 웹 응용 개발을 위한 프론트엔드 프레임 워크로 입력 창, 버튼, 네비게이션 및 기타 구성물, 각종 레이아웃 등을 HTML 및 CSS 기반의 디자인 템플릿으로 제공하며 추가적인 자바스크립트 확장들도 포함
부트스트랩이 적용된 웹 페이지 샘플을 다양하게 제공하고 있는 홈페이지들이 많다. 지금 책에서 안내하는 사이트는 아래 두 곳이다.
부트스트랩 다운1 (공식 사이트): https://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
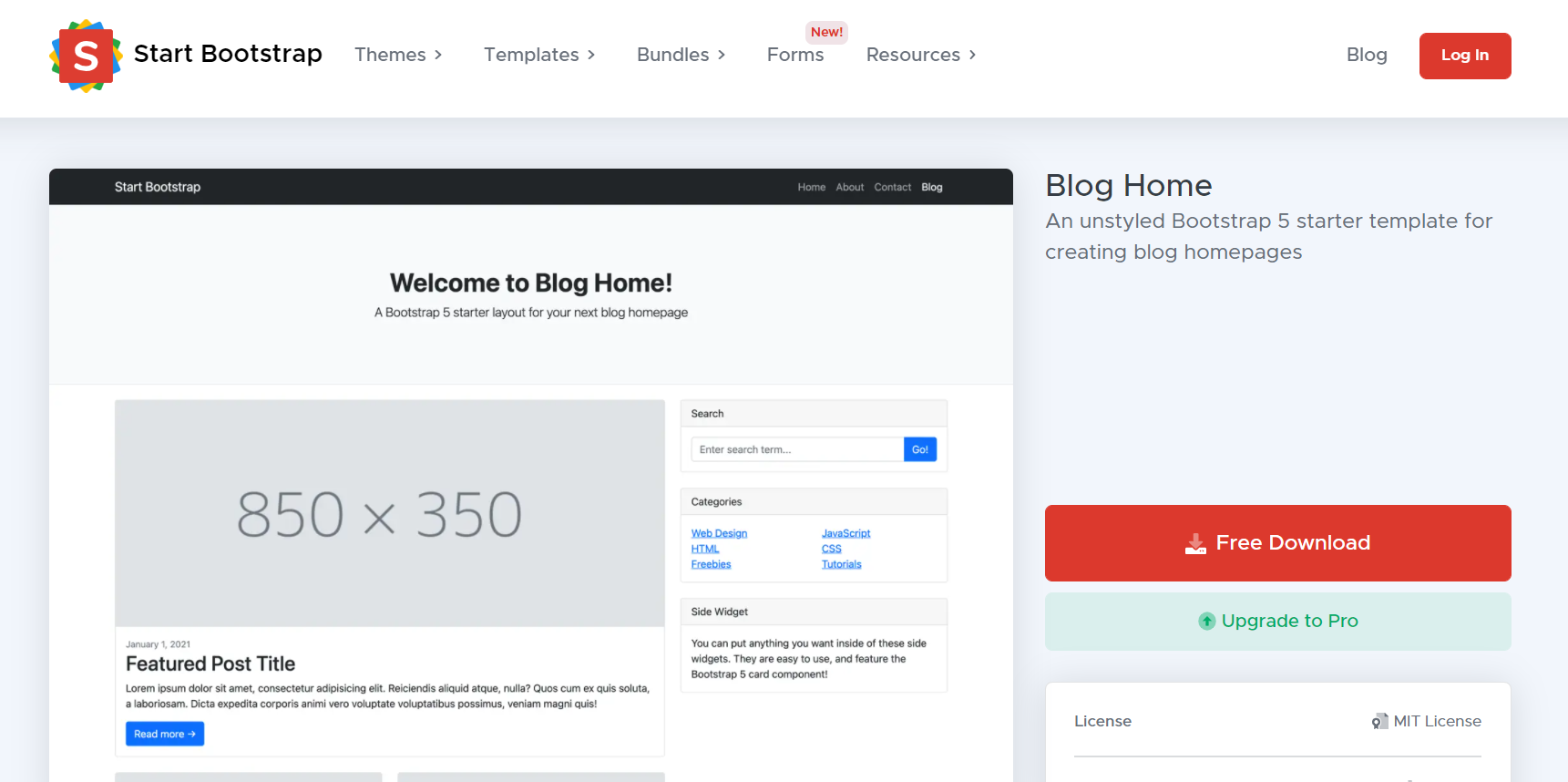
부트스트랩 다운2 : https://startbootstrap.com/
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
1. 네비게이션 바
공식 사이트 [docs > components > navbar]에서 마음에 드는 내비게이션 바 코드를 선택해 나의 코드에 적용할 수 있다.

부트스트랩을 사용하면 반응형 웹 브라우저를 쉽게 구현 할 수 있다.
브라우저 폭을 줄여보면 가로로 나열 되어있던 목록이 세로로 나열이 된다.


2. container
부트스트랩의 container를 사용하면 페이지 구성을 위한 레이아웃을 간단히 만들 수 있다.
<div class="container">
3. grid
부트스트랩의 grid 기능을 사용하면 웹페이지를 세로 12칸으로 나누어 관리할 수 있다.
화면 크기를 바꾸어도 그 크기에 맞게 웹 페이지 모양도 바뀐다.
- 숫자 지정 (col-숫자)
<div class="row">
<div class="col-8>
...
</div>
<div class"col-4">
...
</div>
</div>위와 같이 구성한다면 8:4로 화면이 구성된다.
- col - sm, md, lg ...
화면 크기
sm - small
md - medium
lg - large
....
<div class="row">
<div class="col-sm-3 col-lg-6 bg-info"> <!--sm : 3:3:6 , large : 6:3:3 -->
<img src="./images/dimg.jpg" class="img-fluid">
</div>
<div class="col-sm-3 col-lg-3 bg-secondary">
<img src="./images/wine2.jpg" class="img-fluid">
</div>
<div class="col-sm-6 col-lg-3 bg-warning">
<img src="./images/wine3.jpg" class="img-fluid">
</div>
</div>
위와 같이
<div class="col-sm-3 col-lg-6 bg-info">
<div class="col-sm-3 col-lg-3 bg-secondary">
<div class="col-sm-6 col-lg-3 bg-warning">
지정하면 웹 브라우저 창 크기가 small 일 때는 3:3:6 사이즈로 할당되고 large일 때는 6:3:3으로 할당된다.


<div class="col-sm">위와 같이 아무 숫자를 작성하지 않을 때는 자동으로 갯수에 맞게 화면 크기 비율을 결정한다.
2개의 사진이라면 6 : 6 비율
3개의 사진이라면 4 : 4 : 4 비율로 할당한다.

4. Blog 템플릿
Start Bootstrap 사이트 [Templates > Blog]에서 원하는 예제를 사용하면 된다.

다운로드한 index.html 파일에서 [ctrl+U]를 누르면 소스 코드를 볼 수 있다. 해당 코드에서 원하는 코드를 복사하여 나의 코드에 옮기면 된다.
- 나의 블로그에 적용시킨 모습

'Web > Django, Bootstrap' 카테고리의 다른 글
| [Blog 만들기] #6 IF문 사용하여 블로그 목록 페이지 오류 해결 (0) | 2022.04.10 |
|---|---|
| [Blog 만들기] #5 블로그 포스트 미디어 파일 넣기 (0) | 2022.04.08 |
| [Blog 만들기] #4 FBV 방식, CBV 방식 (0) | 2022.04.05 |
| [Blog 만들기] #3 장고 구조, 블로그 페이지 구성 (0) | 2022.04.04 |
| [Blog 만들기] #1 html, CSS, Javascript, 부트스트랩 (0) | 2022.03.29 |




댓글